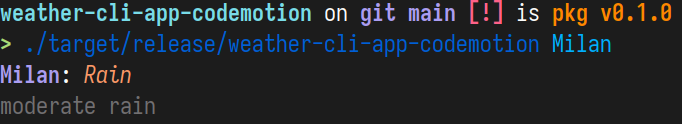
background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_first_page.png) class: left, middle name: start # Beautiful CLI Applications</br> in Rust  ### Danilo Spinella --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle # You can follow at https://shorturl.at/CDFIX  --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle .column[## Danilo Spinella _Software Engineer in Packaging_ **SUSE** ] .column[] --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ##  Agenda Design of the example application Implementation --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: center, middle # Design of the example application --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ## Weather CLI app (1/2) Fetches the current weather for a city and gives us the result --- class: center, middle  --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ## Why Rust  Ease of development Robustness Solid error handling Complete application in 73 LOC --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ## OpenWeather API Provides free weather forecasts It requires a valid API key to work --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ## Weather CLI app (2/2) Parse the name of the city from the command line Read the OpenWeather API key from a config file Fetch and parse the data Print it to the user in a nice way --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: middle, center # Implementation --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ## Crates Parse the name of the city from the command line  **clap** Read the OpenWeather API key from a config file  **directories**, **serde** and **yaml** Fetch and parse the data  **reqwest** and **serde-json** Print it to the user in a nice way  **colored** --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ## Error handling Function that can fail almost always return a `Result` wrapper over the returned value  `unwrap()` -> returns the inner value and panic on error `expect(err_msg)` -> returns the inner value and panic on error with a specified message --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ## Clap Powerful and flexible command line argument library  --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ## directories Provides standard locations of directories for config, cache and other data on all platforms  --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ## serde (1/2) De-facto standard serialization and deserialization library  --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ## yaml Implement YAML data format for serde  --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ## reqwest (1/2) Provides a convenient, higher-level HTTP Client  --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ## reqwest (2/2)  --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ## serde (2/2)  --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ## serde-json Implements JSON data format for serde  --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ## colored  --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ## You can find the result here https://github.com/danyspin97/weather-cli-app-codemotion --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle ## Thank you for your attention! # Questions  --- background-image: url(/img/beautiful_cli_apps_in_rust/codemotion_page.png) class: left, middle # Contacts  https://danyspin97.org  [oss@danyspin97.org](mailto://oss@danyspin97.org)  [danyspin97](https://github.com/danyspin97.org) --- template: start